Tableau
Tableau_기초(Date)
장수우
2024. 7. 13. 19:01
- 막대 차트를 만들 때 3가지 데이터가 필요하다 (최소 2)
1. 크기를 측정할 일종의 값 = measure = green 색의 데이터
2. Demension = blue 색의 데이터
3. Tableau는 특정 구조 타입에 따라 알아서 차트를 만들어준다.



- 칼럼 차트.

- 칼럼의 길이가 길이 그래프에 표시가 안된다면 세로로 로테이션할 수 있지만 읽는 사람에게 배려가 없는 것이다.
- 바 차트는 너무 많은 것을 넣기엔 좋지 않다.
- 무언 갈 만들 때 숫자 칼럼부터 시작하면 좋다.


- 항상 큰 값으로 시작해서 어떻게 설정하느냐에 따라 여러 방법으로 나눈다.

- 사람의 눈은 보통 왼쪽에서 오른쪽으로 읽는다 = 중요한 것은 오른쪽 아래에 놓지 않는 것이 좋다.


- 마크 색상 칸에 셀을 가져다 놓으면 색 변경이 된다.




- Tableau는 판매를 고려한 시각화가 바람직하다
- 계산에 유리하기 때문에 바 차트를 보여주는 것이 개별 행 데이터를 보여주는 것보다 좋다.
- 거대한 데이터 집합 전부를 하는 것 보다 데이터를 압축하고 종합해서 통찰력을 얻어 행동할 수 있게 해주는게 업무의 본질
- 집계 형태로 데이터를 주진 않고, 엑셀에서 피봇을 활용하는 것보다 Tableau가 편리한 점이 있다.

- Tableau 를 엑셀처럼 사용하는 것은 끔찍한 것
- 날짜
- 날짜를 생각할 때 분리된 의미와 연속성을 이해하는 한 가지는 날짜를 생각할 때 세 부분으로 나눈다. Y_M_D

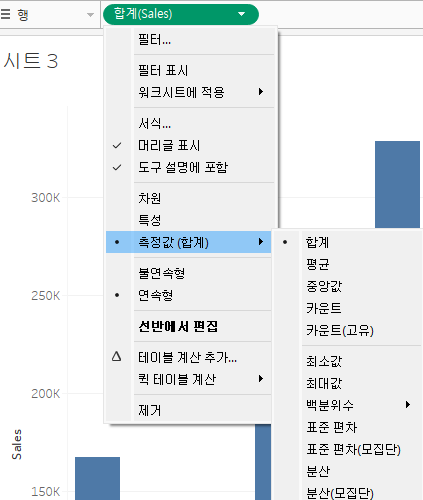
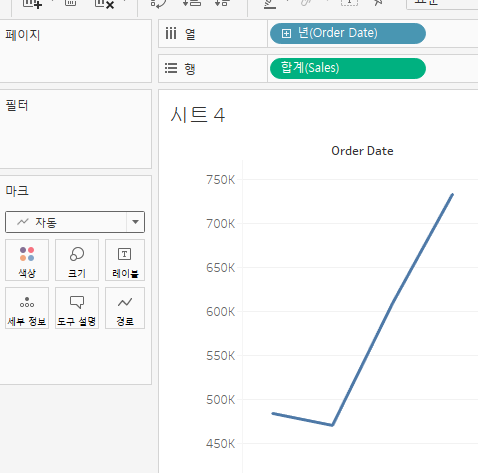
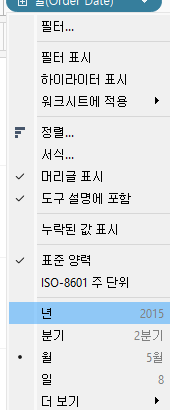
- 이런식으로 tableau가 자동으로 날짜를 읽는다면 마크에서 자동을 눌러 바꿔주면 된다.



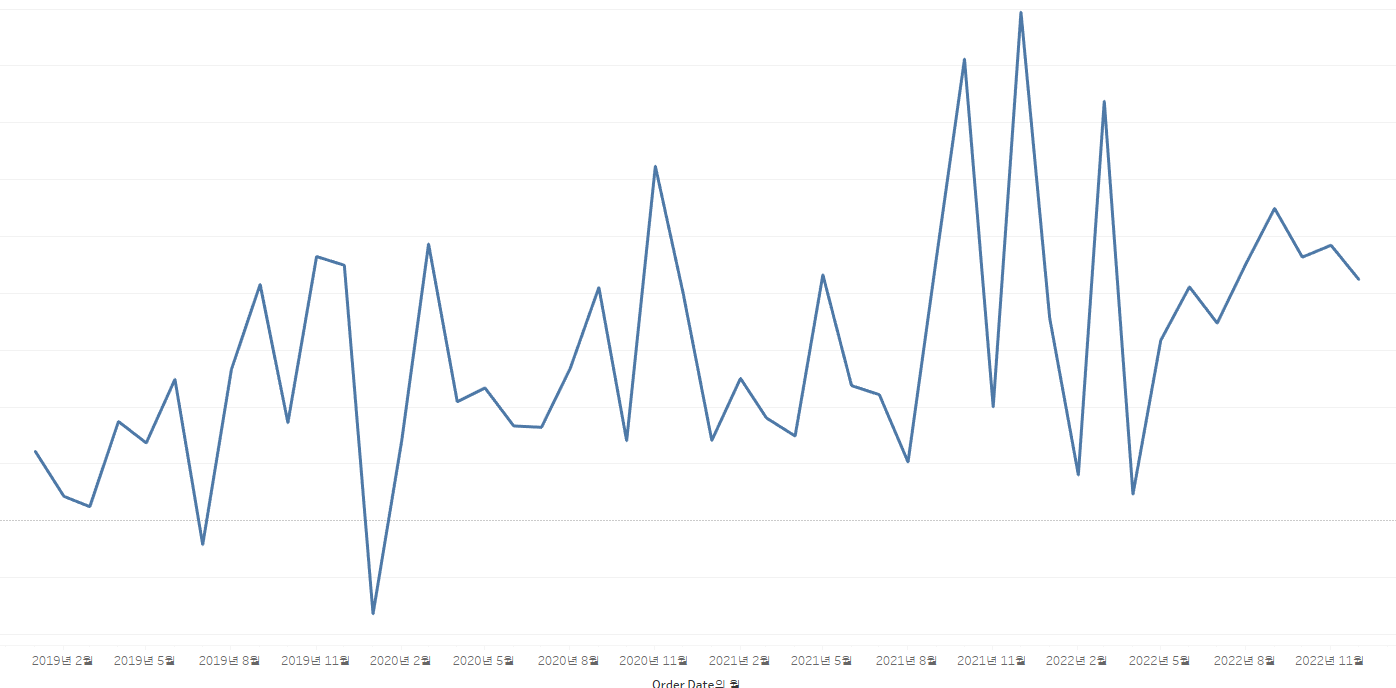
- 2가지가 있는데 상단에는 분리되는 차트, 하단은 연속되는 차트이다


- 날짜를 세로로 쓰는건 말도 안된다. 가시성이 떨어진다.

- 년도 셀의 옆 + 버튼을 누르면 아래의 공식이 자동으로 사용되면서 확장된다.

- 날짜의 경우 계속 확장이 가능하다


- 다시 - 버튼을 누르면 역순으로 돌아가고 확장된 상태에서 이전 셀을 삭제해도 확장된 셀은 남아있는다.
- 분리되는 지점은 날짜의 특정부분을 본다 그 부분이 축이 되어 반복.

- 연속 속성은 초록색 타입, 분리하면 파란색 타입이 된다.
- 칼럼 별로 보고싶다면 마크 메뉴 색상칸에 칼럼을 가져다 놓으면 된다.아래처럼 변한다.

- 값을 보고싶다면 칼럼을 마크 레이블 칸에 놓는다.

- 레이블을 클릭하여 보여주고 싶은 것들만 보여줄 수 있게 수정 가능하다.

- 레이블 설정에서 선택됨을 클릭하면 차트에서 내가 드래그한 부분이나 누른 부분만 표시해준다.

반응형